カテゴリーが増えるとサイドバーで長くなってしまうので短く表示したいとお考えの場合、参考にしてください。
この情報はネットで調べたものを私自身で使いやすいように整理したものです。
子カテゴリーも親カテゴリーと同じレベルで表示されてしまいますのでご承知おきください。
カテゴリーをドロップダウンで表示するには、ウイジットを使う
カテゴリーが増え、サイドバーでカテゴリーが長く表示されてしまうのを短く表示するために行います。
プラグインではなく、Wordpressに備わっているウイジットを使う方法です。
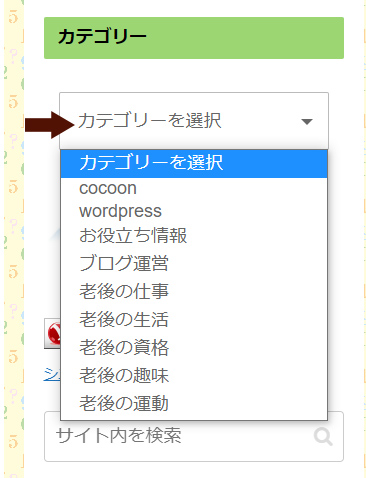
こんな風になります。

難しくない! 簡単にできた
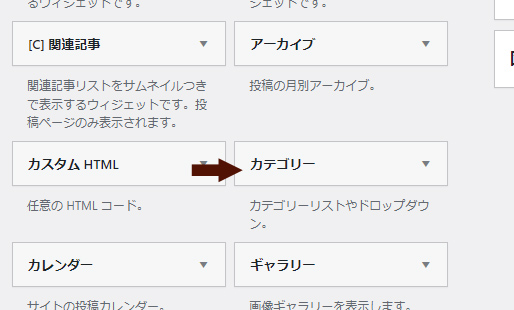
[外観」から「ウイジット」に移り、その中の「カテゴリー」を探します。

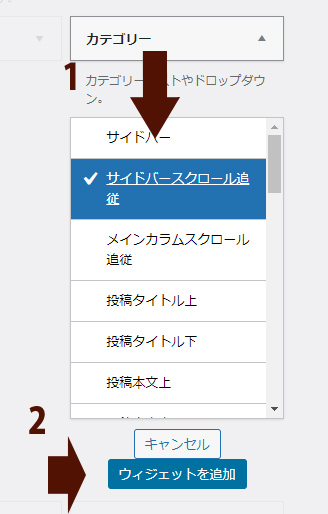
「カテゴリー」から「サイドバー」の置きたい位置をクリックします。

「サイドーバースクロール追従」を選んで「ウイジットを追加」をクリックします。

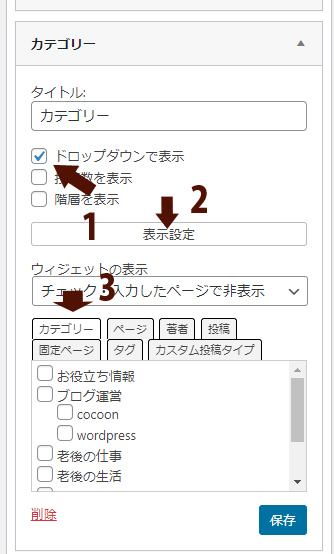
タイトルに「カテゴリー」と書き入れたのち、「ドロップダウンで表示」にチェックを入れ、「表示設定」をクリックします。
「カテゴリー」をクリックしてその中からチェックして選択します。
チェックするのは、必要のある場合のみです。
「ウイジットの表示」をチェックしたものを表示にするのか非表示するのかを区別します。
以上です。
サイドバーをご覧になって希望の位置にあれば、以上です。



コメント